
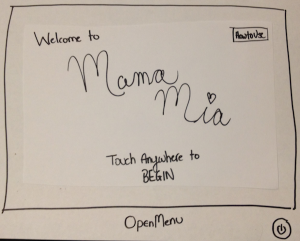
Main Screen
This is the first screen the user sees.

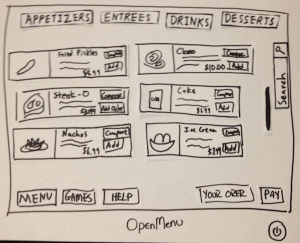
Main Menu
With nothing open, this is the menu.

Menu Filtering
Clicking the search button, opens
up a filtering sidebar.

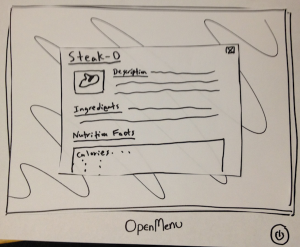
Item Description
Clicking on an Item open a pop-up
menu with data on it.

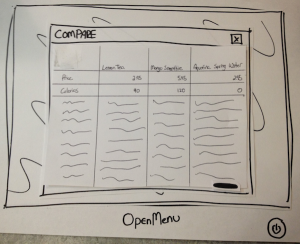
Compare Menu
After checking off items to compare,
the user can view its data and choose
something to eat.

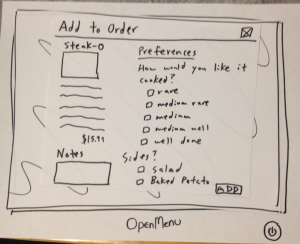
Adding Item to Order
The user adds an item by selecting
their preferences and pressing add.

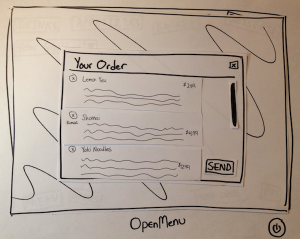
Your Order
The user can view their current
selections and send the order in if
satisfied.

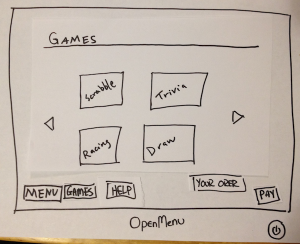
Games
The games page where the user
can select a game to play.

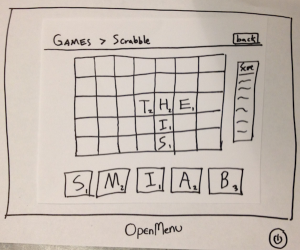
Games (Scrabble)
When playing a game, a user can go
back to the main menu by clicking
back.

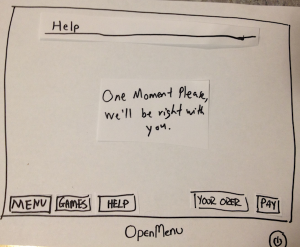
Help
The user can get help by pressing
help button on the bottom.

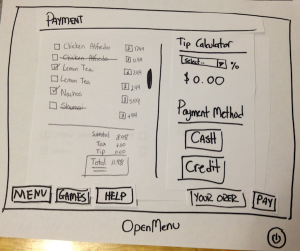
Payment Screen
The payment screens contains the
list of items, tip calculator, and
payment method.

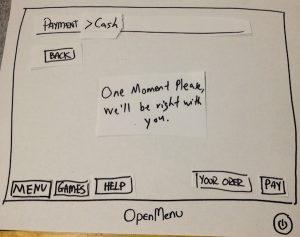
Payment Screen (Cash)
The cash option of the payment
screen.

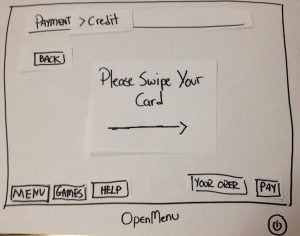
Payment Screen (Credit)
The credit option of the payment
screen with a quick tutorial on how to
use.

Thank You Screen
The thank you screen after the user
has paid.